WPFで3D
■ その2 3Dモデルをコードから追加する 【1】 2
前回
は3D基礎として、WPFにおける3Dにはどのような要素があるかを説明しました。
今回は、3Dモデルをソースコードから動的に追加する方法を説明します。

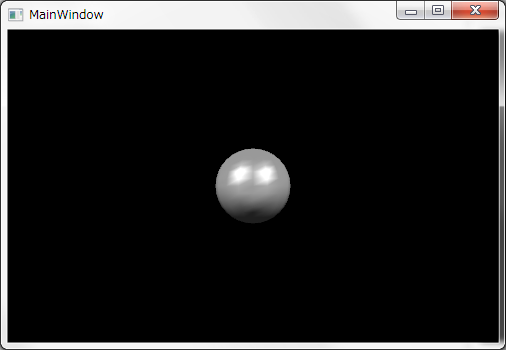
詳細はソースコードをご参照ください。 今回の結果はこのようになります。
プロジェクトファイルはこちら 
プロジェクトは以下の環境で作成しています。
Visual Studio 2010 C# / .NET Framework 4.0
・ソースコードの整理
その1で示したサンプルのように、Viewport3Dの中に全ての要素を記述すると、文字が非常に長くて見づらくなります。まず、リソースディクショナリを使用して、3Dモデルとライトを別のXAMLファイルに移動します。
整理後のViewport3D要素は以下のような記述になります。
| <Viewport3D> <Viewport3D.Camera> <PerspectiveCamera Position="0,0,1.5" LookDirection="0,0,-1" FieldOfView="80" </Viewport3D.Camera> <ContainerUIElement3D> <ModelUIElement3D Model="{StaticResource ResourceKey=starLight}" <ModelUIElement3D Model="{StaticResource ResourceKey=starModel}" </ContainerUIElement3D> </Viewport3D> |
リソースディクショナリにはModel3DGroup要素を記述します。また、Viewport3D を配置しているWindowで、Window.ResourcesにResourceDictionary.MergedDictionariesを宣言してリソースディクショナリを参照しています。





 個人情報保護方針について
個人情報保護方針について